Comment rendre public son localhost via un tunnel NGROK
Cherchez-vous comment rendre public (sur Internet) votre localhost où vous avez un projet d’un site web ou un autre projet, auquel vous souhaitez obtenir un URL public sans l’héberger sur un serveur ? Vous voulez présenter pratiquement votre projet à votre client ou faire une démonstration en temps réel depuis votre ordinateur sans le déploiement sur un serveur ? Bien ! Vous êtes au bon endroit. Je vous présente une solution appliquée par des milliers des développeurs, qui leur permettent d’obtenir un URL public pour leurs serveurs locaux grâce à un outil multi-plateforme, Ngrok.
Ngrok est un logiciel multi-plateforme permettant d’exposer les serveurs locaux à l’Internet par des tunnels sécurisés, utilisant le Protocol (HTTP, TCP ou UDP), il supporte aussi le Protocol HTTPS. L’intérêt pour un développeur est d’obtenir un URL public :
- Pour la démonstration publique de son projet ou son site web en localhost à partir de son propre ordinateur sans avoir le déployer un serveur.
- Pour les tests sur les appareils mobiles
- Pour tester son chatbot.
- Pour l’accès SSH à votre Raspberry Pi.
- Permettant de créer des intégrations webhook.
- Pour l’exécution de services de cloud personnel depuis votre domicile.
Là où Ngrok parait le plus meilleur, est qu’il donne en temps réel tout le trafic HTTP passant par vos tunnels avec lequel vous pourrez rejouer chacune de ces requêtes. En savoirs plus.
A télécharger : Pack de Formation vidéo- Apprendre les bases du HTML, CSS, Javascript et PHP en 3 semaines
Comment installer Ngrok
Ngrok est multi-plateforme, il est compatible avec Windows, Linux, Mac et FreeBSD. Pour obtenir Ngrok gratuitement :
1. Accédez sur https://ngrok.com/download pour télécharger le fichier zip correspondant à votre système d’exploitation.
2. Une fois le fichier téléchargé, décompressez-le. La décompression dépend du système d’exploitation que vous utilisez :
- Sous Windows, décompresser le fichier téléchargé et placer l’exécutable « ngrok.exe » dans le répertoire « C:\Windows\« . Désormais, Ngrok sera exploité à partir de l’invite de commande.
- Sous Linux ou Mac, décompressez le fichier téléchargé depuis un terminal à l’aide de la commande suivante. :
unzip /path/to/ngrok.zip
Comment fonctionne Ngrok
Supposons que nous sommes sur un serveur local WAMP lancé sur le port 80. Pour créer un tunnel et obtenir un URL public, je n’ai qu’à entrer la commande suivante dans l’invite de commande :
ngrok http 80
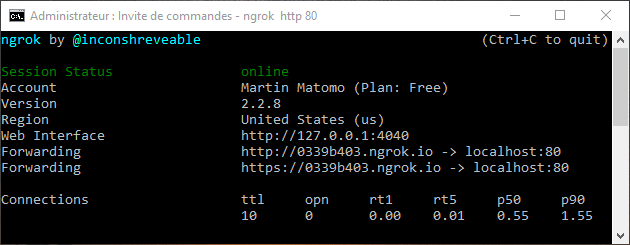
Cela devrait ensuite donner comme résultat :
Dans le résultat de la commande : Session Status —- > Online indique que le service est en ligne, en dessous de cette ligne, vous pouvez remarquer que je suis connecté à mon compte Martin Matomo qui est d’ailleurs un compte Free, d’où l’annotation (Plan : Free). Cette authentification est faite par un authtoken installé. Le point suivant explique comment installer un authtoken.
Les lignes qui nous intéressent, ce sont les deux lignes homologues « Forwarding » fournissant deux adresses identiques sauf au niveau du protocole, l’un est en http et l’autre utilise le protocole https.
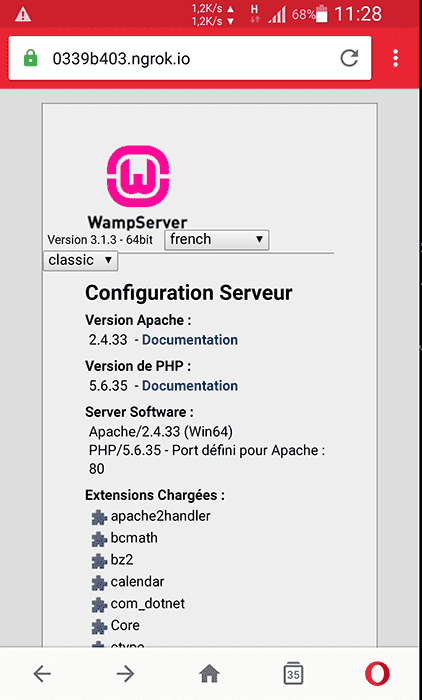
Maintenant, il ne reste qu’à communiquer l’adresse https://0339b403.ngrok.ioou http://0339b403.ngrok.io à mon client ou à celui qui est censé d’accéder à mon localhost. Cet URL lui permettra de se connecter à mon localhost à travers le tunnel NGROK. Voici comment j’ai accédé à cet URL depuis un portable. Et par là, je peux accéder à mes projets,
Une fois qu’une personne accède à cette URL tunnel, vous pouvez suivre depuis votre terminal, tout le trafic HTTP passant par votre tunnel.
Installer un authtoken
Un authtoken ou jeton d’authentification, contient les informations d’authentification d’un utilisateur. Étant donné que ngrok a des nombreuses fonctionnalités avancées, réservées qu’aux membres, il est nécessaire d’installer votre authtoken qui vous authentifie sans ré-entrer à chaque fois votre nom d’utilisateur et le passe enfin d’avoir accès à ces fonctionnalités.
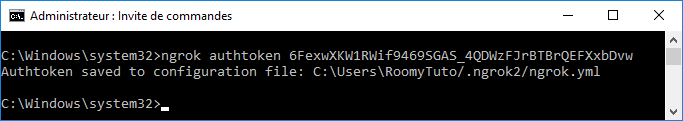
Pour installer un authtoken, vous devez tout d’abord créer un compte ngrok. Une fois que vous avez créé un compte, votre authtoken apparaîtra dans le tableau de bord, copier-le, ensuite coller-le dans votre terminal. Cela devrait ressembler à la commande suivante :
ngrok authtoken xxxxxxxxxxxxxxx
Vous aurez ensuite comme résultat : Authtoken saved to configuration file : C:\Users\Utilisateur/.ngrok2/ngrok.yml. Cela indique que votre authtoken est sauvegardé dans le fichier de configuration « ngrok.yml »
Personnaliser un sous-domaine pour votre URL.
Pour pouvoir définir un sous-domaine pour vos URLs, vous devez être un membre premium. Voir le plan de la souscription.
Le commutateur -subdomain permet de personnaliser un sous-domaine pour vos URLs de tunnel : ngrok http -subdomain=roomytuto 80. Vous aurez l’URL final : https://roomytuto.ngrok.io
Remplacez roomytuto par le nom souhaité.
Utiliser Ngrok avec WordPress
Ceux qui utilisent WordPress (moi également) pour développer des site web, il y a deux chose à faire pour que ngrok fonctionne parfaitement avec les installations WordPress.
WordPress doit générer des liens relatifs
Étant donné que ngrok fournit un autre domaine que celui de localhost, WordPress doit générer des liens relatifs qui simplifiera et facilitera la mise à jour des liens et permaliens lorsqu’il y a changement de domaine. Alors pour vous assurer que WordPress génère des URLs relatives, vous devez installer l’un des trois plugins suivants :
2. WordPress doit comprendre qu’il est censé se servir à partir de votre nom d’hôte tunnelé.
Pour configurer WordPress , vous devez ajouter deux lignes de code suivantes dans le fichier « wp-config » de votre installation WordPress :
define('WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST']); define('WP_HOME', 'http://' . $_SERVER['HTTP_HOST']);Le test que j’ai fait, ces deux lignes de code ont provoqué un débogage au niveau du chargement de la page, et je les ai supprimées dans le fichier wp-config. Seul le plugin Relative URL fonctionne parfaitement.
Consulter la documentation de ngrok pour découvrir des fonctionnalités plus avancées
Des nombreuses fonctionnalités restent à découvrir dans la documentation de ngrok, vous allez découvrir entre autres :
- Comment protéger votre tunnel par un mot de passe.
- Comment exécuter plusieurs tunnels simultanément
- Comment rendre public le service réseau exécuté sur le protocol TCP.
- Comment utiliser ngrok avec Visual Studio
- Comment faire fonctionner ngrok par un proxy HTTP ou SOCKS5.
- Et plus encore.
Je crois que cet article vous a plu, alors, n’hésitez pas de me laisser un commentaire. Merci, à très bientôt pour un autre article.









Oui il fonctionne toujours. Le site développé en local porte le nom bartholaw
J’ai donc http://eef2c13f.ngrok.io/ qui se traduit directement en http://localhost/bartholaw/
Merci
Oui je vois. Ouvrez /MAMP/conf/apache/httpd.conf dans un éditeur de texte, faites défiler vers le bas et ajoutez * .ngrok.com à la ligne suivante du fichier. puis ressayez
ça donnera comme ceci : ServerAlias *.dev *.work *.xip.io *.ngrok.com
Bonjour Martin,
J’utilise wordpress et Mamp.
J’ai créé un site en local « /mamp/htdocs/nomdusite »
Je me suis inscrite sur ngrok;. Je suis authentifiée. J’ai utilisé la commande « ngrok http 80 »
J’obtiens bien un lien (tunnel) que j’applique dans mon navigateur (exemple) : « http://eef2c13f.ngrok.io/nomdusite »
Evidemment cela fonctionne quand je le teste chez moi mais lorsque je l’envoie à qqun, il obtient un message d’erreur – pas de connection possible.
J’ai déjà essayé plusieurs fois, je ne comprends pas ce que je fais de contraire. Pouvez-vous m’aider à trouver la faille ? Je me trompe certainement dans la commande mais je ne sais pas où. Merci pour votre aide !
Bonjour Anne. Est-ce je peux tester votre lien ? Le lien fonctionne toujours?
Très intéressant !
Je trouve cet article complet par rapport à d’autres que j’ai trouvé à ce sujet.
Je teste et je reviens après pour donner mon avis.
Merci Martin.
D’accord Tychic, j’attends ton feedback
Merci Tychic, j’attends ton feedback
Merci vraiment ce article est très intéressant.
Cependant, j’ai 2 questions :
1-exist-il un moyen de généré par projet ? Au lieux d’afficher la liste de tout mes projets qui sont en locale ?
2—peut-on rendre l’adresse généré fixe? C’est-à-dire même lorsque le cmd n’est pas lancé, l’adresse reste accessible et valide?
Merci vraiment, c’est un très bon moyen d’échanger avec nos clients à distance lors du développement d’une application.
Bonjour Haidara, vous utilisez quel serveur ?